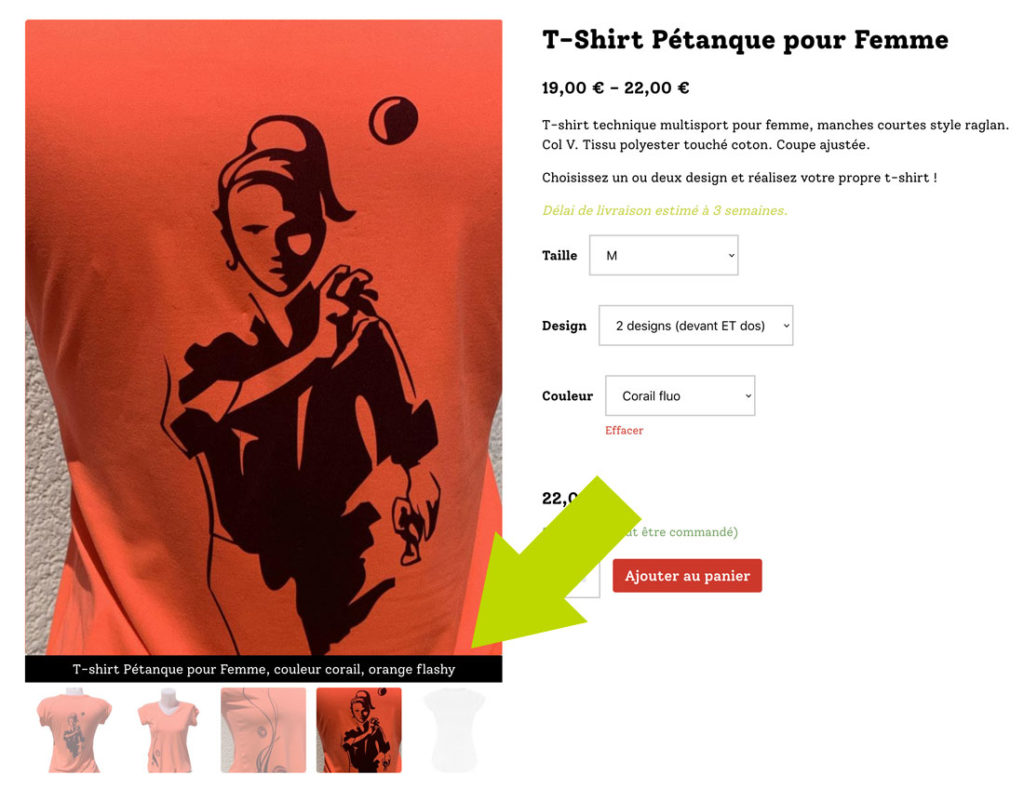
Le but recherché : afficher la légende d’une image sous celle-ci dans la galerie d’image d’une fiche-produit de WooCommerce.
Après de nombreuses recherches en français et en anglais (caption, gallery, etc) sur Google et Ecosia, j’ai enfin trouvé une solution. Je vous la dévoile ci-dessous.

La clé ? La fonction wc_get_gallery_image_html() de WooCommerce
Cette fonction est appelée pour afficher les images d’un produit.
Nous allons créer une nouvelle fonction, nommée par exemple wc_get_gallery_image_with_title_html(), contenant un code similaire, mais en y ajoutant $imageTitle.
Voici la nouvelle fonction à ajouter dans le fichier functions.php de votre thème :
function wc_get_gallery_image_with_title_html( $attachment_id, $main_image = false ) {
$flexslider = (bool) apply_filters( 'woocommerce_single_product_flexslider_enabled', get_theme_support( 'wc-product-gallery-slider' ) );
$gallery_thumbnail = wc_get_image_size( 'gallery_thumbnail' );
$thumbnail_size = apply_filters( 'woocommerce_gallery_thumbnail_size', array( $gallery_thumbnail['width'], $gallery_thumbnail['height'] ) );
$image_size = apply_filters( 'woocommerce_gallery_image_size', $flexslider || $main_image ? 'woocommerce_single' : $thumbnail_size );
$full_size = apply_filters( 'woocommerce_gallery_full_size', apply_filters( 'woocommerce_product_thumbnails_large_size', 'full' ) );
$thumbnail_src = wp_get_attachment_image_src( $attachment_id, $thumbnail_size );
$full_src = wp_get_attachment_image_src( $attachment_id, $full_size );
$image = wp_get_attachment_image( $attachment_id, $image_size, false, array(
'title' => get_post_field( 'post_title', $attachment_id ),
'data-caption' => get_post_field( 'post_excerpt', $attachment_id ),
'data-src' => $full_src[0],
'data-large_image' => $full_src[0],
'data-large_image_width' => $full_src[1],
'data-large_image_height' => $full_src[2],
'class' => $main_image ? 'wp-post-image' : '',
) );
$imageTitle = '<span>' . esc_html( wp_get_attachment_caption($attachment_id) ) . '</span>';
return '<div data-thumb="' . esc_url( $thumbnail_src[0] ) . '" class="woocommerce-product-gallery__image"><a href="' . esc_url( $full_src[0] ) . '">' . $image . $imageTitle . '</a></div>';
}BONUS : pour afficher le titre de l’image plutôt que la légende, utilisez get_the_title au lieu de wp_get_attachment_caption.
Appelez cette nouvelle fonction depuis vos templates WooCommerce
Cette fonction est appelée dans les 2 fichiers suivants de WooCommerce pour afficher les images :
- /wp-content/plugins/woocommerce/templates/single-product/product-image.php
- /wp-content/plugins/woocommerce/templates/single-product/product-thumbnails.php
Copiez ces 2 fichiers dans votre thème enfant : /wp-content/themes/monthemeenfant/woocommerce/single-product/
Et modifiez :
Dans product-image.php, ligne 43 :
$html = wc_get_gallery_image_with_title_html( $post_thumbnail_id, true );Dans product-thumbnails.php, ligne 31 :
echo apply_filters( 'woocommerce_single_product_image_thumbnail_html', wc_get_gallery_image_with_title_html( $attachment_id ), $attachment_id );Et un peu de CSS pour personnaliser l’affichage
.woocommerce-product-gallery__image span {
background-color: #000;
width: 100%;
display: block;
padding: 5px 15px;
color: #fff;
text-align:center;
}
Laisser un commentaire